Creative web design goes beyond aesthetics, strategically integrating balance, contrast, and hierarchy to engage users while aligning with business goals. Key principles like responsive design, semantic HTML, and optimized graphics ensure intuitive navigation, clear messaging, and accessibility across devices. Well-crafted websites that blend functionality, aesthetics, and performance captivate users, drive conversions, and solidify their role as powerful marketing tools in the digital world. By leveraging color theory, typography, interactive elements, and responsive design, creative web design fosters stronger brand identity and user engagement.
Unleash the power of visual storytelling with high-quality web design and graphics. In today’s digital landscape, a captivating online presence is key to success. This comprehensive guide explores the essential elements that define creative web design, from understanding core principles to leveraging interactive features. We delve into color theory, typography choices, and best practices for optimizing across devices. Discover how to craft not just websites, but engaging experiences that leave a lasting impression on your audience.
Understanding High-Quality Web Design: Principles and Goals

High-quality web design goes beyond aesthetics; it’s a strategic art that leverages principles like balance, contrast, and hierarchy to create visually appealing and user-friendly experiences. At its core, creative web design aims to engage users while aligning with business goals. Effective designs consider the target audience, ensuring intuitive navigation and clear messaging.
Key principles guide high-quality web design. These include responsive design for seamless viewing across devices, semantic HTML for improved accessibility, and optimized graphics that enhance load times without compromising visual appeal. Ultimately, a well-designed website must balance functionality, aesthetics, and performance to captivate users and drive conversions, solidifying its role as a powerful marketing tool in today’s digital landscape.
The Role of Creative Visualization in Captivating Audiences

In the realm of high-quality web design and graphics, creative visualization plays a pivotal role in captivating audiences. A beautifully designed website isn’t just about aesthetics; it’s a visual narrative that engages users from the moment they land on the page. Through innovative use of color schemes, typography, and layout, creative web design transforms abstract concepts into tangible experiences, drawing visitors deeper into the content. This strategic approach ensures that brands stand out in a crowded digital landscape, fostering stronger connections with their target market.
Graphic elements like eye-catching illustrations, meticulously crafted icons, and high-resolution images not only enhance the visual appeal but also communicate complex ideas succinctly. By telling stories through visuals, designers can convey brand personalities, evoke emotions, and drive user interactions. In today’s digital era, where first impressions matter, creative web design and graphics are game changers, ensuring that websites not only look stunning but also leave a lasting impression on their audiences.
Essential Elements of Striking Website Graphics

In the realm of high-quality web design, striking graphics play a pivotal role in capturing and retaining user attention. Creative web design transcends mere aesthetics; it involves a strategic blend of visual elements that enhance user experience, boost engagement, and ultimately drive conversions. Essential elements of compelling website graphics include vibrant color palettes, meticulously designed typography, and eye-catching imagery or illustrations. These components work in harmony to create a visually appealing interface that resonates with the target audience, fostering a sense of brand identity and differentiating the website from its competitors.
Furthermore, effective graphics should be optimized for various screen sizes and devices, ensuring seamless viewing across desktops, tablets, and mobile phones. Balancing aesthetics with functionality is crucial; graphics must not only look stunning but also support the overall layout and navigation of the site. By integrating these essential elements, web designers can create a captivating digital experience that leaves a lasting impression on visitors, encouraging them to explore further and ultimately engage with the brand.
Color Theory and Its Impact on User Perception

In the realm of high-quality web design, color theory plays a pivotal role in shaping user perception and engagement. Creative web designers leverage this science to craft visually appealing interfaces that resonate with audiences. By understanding how colors interact—their warmth or coolness, contrast, and harmony—designers can guide users through digital experiences effectively. For instance, vibrant hues evoke excitement and energy, making them ideal for e-commerce sites aiming to stimulate purchases. In contrast, softer, neutral tones foster a sense of calm, suitable for healthcare or wellness platforms that prioritize trust and relaxation.
Color theory also influences psychological responses, subtly steering user emotions. Warmer colors tend to draw attention, while cooler ones provide a sense of tranquility. Incorporating these nuances into creative web design allows designers to direct focus, create hierarchy, and enhance usability. Ultimately, this strategic use of color contributes to a more immersive, engaging, and ultimately successful digital experience for users navigating the vast online landscape.
Typography Choices for Enhanced Readability and Aesthetics

In the realm of high-quality web design, typography plays a pivotal role in enhancing both readability and aesthetics. Creative web designers understand that choosing the right fonts can transform a simple webpage into a captivating experience. Each font has its unique personality, and selecting one that aligns with the website’s purpose and target audience is essential. For instance, sans-serif fonts like Arial or Helvetica offer clean lines and are excellent for content-heavy pages, ensuring easy readability on various devices. On the other hand, serif fonts like Times New Roman add a touch of elegance and are often used for longer reads, such as articles or blog posts.
Beyond font choices, proper typography layout is crucial. This includes setting appropriate font sizes, line spacing, and margins. Balancing these elements ensures that text scannable and inviting to readers. Well-spaced headings, subheadings, and body text not only improve readability but also guide users through the content, making navigation a breeze. In today’s digital era, where many users browse websites on smaller screens, prioritizing mobile-friendly typography is paramount. A creative web design approach that considers these aspects can significantly contribute to a website’s overall success, fostering user engagement and encouraging visitors to explore further.
Incorporating Interactive Features for Engaging Users

In today’s digital landscape, a static website simply won’t cut it. To truly capture and retain user engagement, creative web design must incorporate interactive features. From animated elements that bring a site to life to intuitive navigation that simplifies complex information, interactivity enhances user experience, encouraging visitors to spend more time exploring your content.
By integrating interactive components like quizzes, polls, and drag-and-drop functionalities, you can foster two-way communication with your audience. These dynamic elements not only make your website more fun and appealing but also provide valuable data and insights into user preferences, helping you tailor future content and design choices to meet their needs.
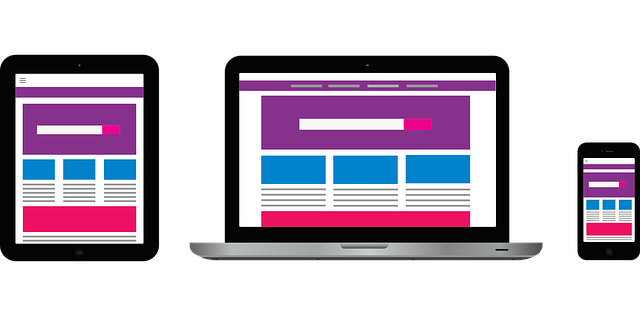
Best Practices for Optimizing Web Design for Various Screens

Creating a visually appealing and user-friendly website involves adapting to diverse screen sizes, from desktops to mobile devices. The key lies in adopting responsive web design strategies that ensure your creative web design adapts seamlessly. Start by using fluid layouts with relative sizing, enabling elements to scale proportionally based on the viewer’s screen dimensions. This approach ensures a consistent experience across all platforms.
Additionally, prioritize mobile-first design, focusing on the smallest screens first and then expanding up. This method guarantees that your website is optimized for smaller devices, which are increasingly prevalent. Implement media queries to adjust styling and layout characteristics based on screen size, ensuring legibility and easy navigation with minimal resizing or scrolling.